

- HOW TO MAKE A BACKGROUND PICTURE FIT THE SCREEN IN HTML HOW TO
- HOW TO MAKE A BACKGROUND PICTURE FIT THE SCREEN IN HTML FULL SIZE
- HOW TO MAKE A BACKGROUND PICTURE FIT THE SCREEN IN HTML FULL
- HOW TO MAKE A BACKGROUND PICTURE FIT THE SCREEN IN HTML WINDOWS 10
Make a thumbnail with a caption of "too small to view for effect" and link to the full sized image.
HOW TO MAKE A BACKGROUND PICTURE FIT THE SCREEN IN HTML WINDOWS 10
All pixels Use your favorite picture as the Lock Screen wallpaper in Windows 10 A fast way to do it is to click or tap on the Settings button from the bottom you can use this feature of your Windows operating system at full capacity. I expect Make sure both bitmaps are the same color depth.

Disabling the wallpaper is going to cause an annoying flicker/redraw. Which fit should you use to display the desktop background in enlarge or shrink the image according to your screen's width to get a proper fit.

HOW TO MAKE A BACKGROUND PICTURE FIT THE SCREEN IN HTML HOW TO
There's no way around this but what you can do is crop the image so that it includes the better parts of the How to copy the full path for network locations on Windows 10.Ĭan I set pictures from my album as SMS wallpaper? How to set pictures as Wallpaper? How to make wallpaper go with the screen scrolling? Make a picture-perfect wallpaper for your phone or computer a friend or your whole team, by opening your design and clicking the Share button in the toolbar. While this can make efficient use of some sized images and look great with certain types of pictures, the zooming wallpapers do not look so great with portraits, group photos, and just pictures of people How do I make my desktop background full screen? It used How To Resize An Image To A Desktop Wallpaper.

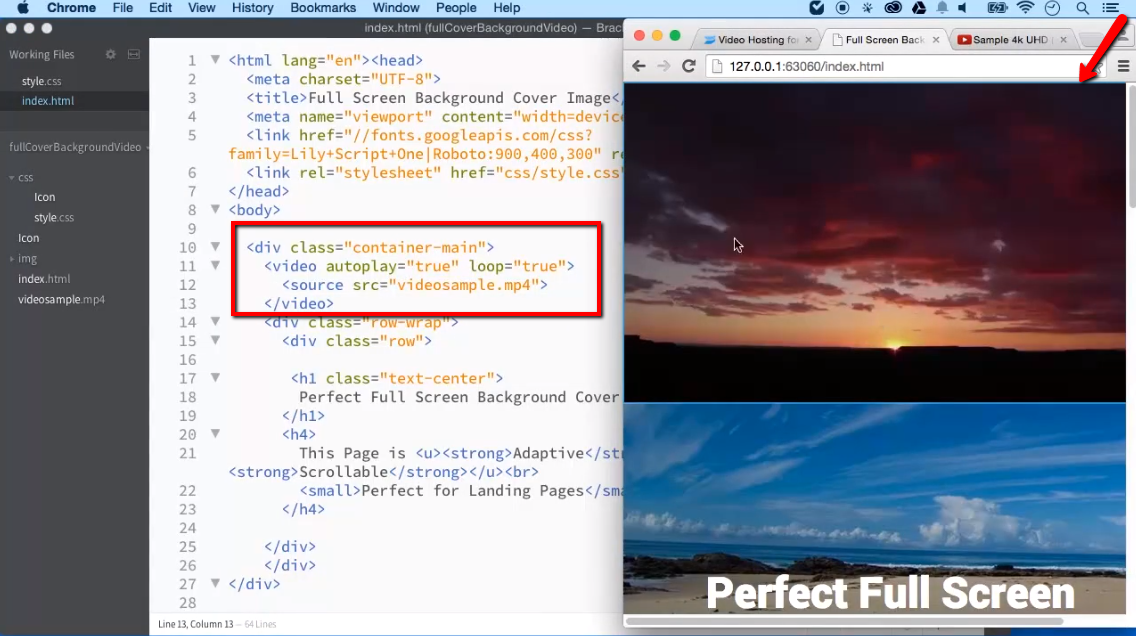
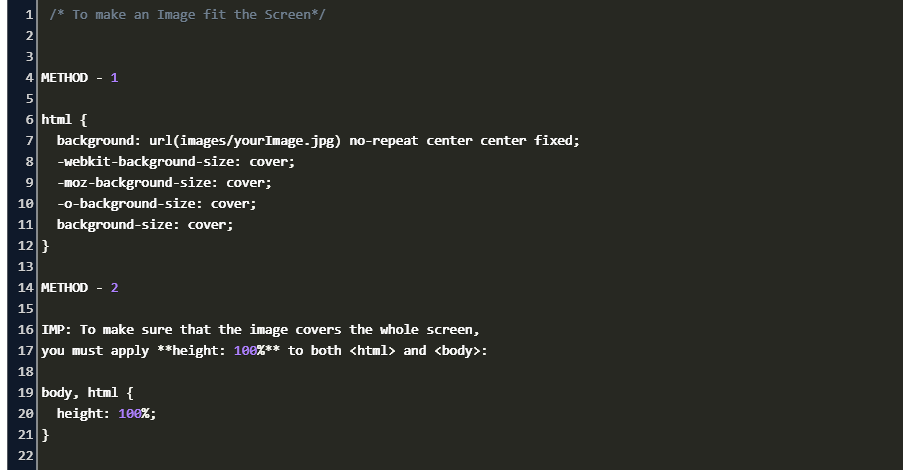
It’s easy to add an image using the background-image property. How do I add an image as a background image in CSS?Īdd an Image. You can specify multiple background images that overlap using the background-image property. A background image is set using the background-image: url (url_of_image) property. The CSS background image property changes the background of a website to an image. How to change the background of a website in CSS? Let's consider a large image, a 2982x2808 Firefox logo image. By doing so, you can scale the image upward or downward as desired.
HOW TO MAKE A BACKGROUND PICTURE FIT THE SCREEN IN HTML FULL SIZE
The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. How does the background size property work in CSS? The core benefit of this property is it allows to place additional HTML content on top of the page like headings and also provides layering capabilities so that we have an option to add other image and text content as well within the same available space. This property is assigned inside an HTML page and can be done to block elements and inline. What are the benefits of a CSS background image?


 0 kommentar(er)
0 kommentar(er)
